淘宝店铺代码是淘宝平台为广大商家提供的一种技术工具,通过这些代码,商家可以对店铺进行个性化装修、功能拓展以及数据统计等。掌握淘宝店铺代码的使用方法,对于提升店铺形象、优化购物体验、提高转化率等方面具有重要意义。本文将详细介绍淘宝店铺代码的使用方法及其作用。

一、淘宝店铺代码的分类
淘宝店铺代码主要分为以下几类:
HTML代码:用于实现店铺页面布局、样式设计等。 JavaScript代码:用于实现动态效果、交互功能等。 CSS代码:用于美化页面,设置字体、颜色、间距等样式。 淘宝自定义代码:包括模块代码、模板代码等,用于店铺装修和功能拓展。
二、淘宝店铺代码的使用方法
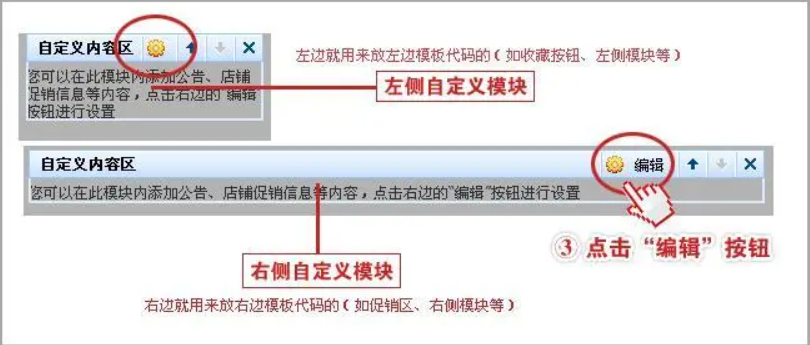
获取代码:在淘宝卖家中心,找到“店铺装修”或“页面管理”等功能区,根据自己的需求选择合适的代码。 插入代码:在店铺装修页面中,找到需要插入代码的位置,如页面头部、页面底部、自定义模块等。 保存并预览:插入代码后,点击“保存”并预览效果,确认无误后发布。 代码调试:如果代码运行效果不理想,需要对代码进行调试。可以通过查看浏览器控制台、审查元素等方式找到问题并进行修改。
三、淘宝店铺代码的作用
个性化装修:使用HTML、CSS等代码,可以打造独特的店铺风格,提高店铺吸引力。 功能拓展:利用JavaScript等代码,可以实现商品推荐、优惠券发放、客服咨询等功能,提高购物体验。 数据统计:通过插入统计代码,可以了解店铺的访问量、用户行为等数据,为优化运营策略提供依据。 营销推广:利用自定义代码,可以制作活动页面、专题页等,提高活动效果。 提高转化率:通过优化店铺页面布局、交互功能等,可以降低顾客的跳出率,提高转化率。
四、注意事项
遵守淘宝规则:使用代码时,要遵循淘宝平台的相关规定,避免违规操作。 代码优化:为了提高页面加载速度,建议对代码进行优化,去除不必要的代码。 响应式设计:考虑到不同设备的访问需求,建议使用响应式设计,使店铺页面在不同设备上具有良好的显示效果。 用户隐私保护:在进行数据统计时,要尊重用户隐私,遵守相关法律法规。
总之,掌握淘宝店铺代码的使用方法,对于提升店铺形象、优化购物体验、提高转化率等方面具有重要意义。在使用过程中,商家需不断学习和实践,充分发挥代码的作用,为店铺的持续发展奠定基础。